#Validation Control
Assalamualaikum wr. wb , Pada postingan kali ini saya akan share tentang praktikum ASP 6 yaitu tantang Validation Control . Langsung ke tutorialnya ya !
A. Pengunaan RequiredFieldValidator
1. Buat Project ASP.NET empty web application baru dengan nama Bab3. Buka file Web.config dan tambahkan kode seperti dibawah ini:
2. Tambahkan web form beri nama RequireValidator.aspx lalu ketikkan kode dibawah
3. Klik kanan pada halaman view code , lalu ketikkan seperti dibawah ini
kembali ke RequireValidator.aspx lalu tekan Ctrl+F5 maka hasilnya seperti dibawah ini
 |
| akan berisi peringatan jika username dan password tidak diisi |
 |
| hasil jika username dan password telah diisi |
B. Penggunaan RequiredFieldValidator dengan Image
1. Tambahkan web form dengan cara klik kanan project pilih add new item, beri nama RequireImage.aspx dan ketikkan contoh kode dibawah ini
 |
| Tekan Ctrl+F5 maka akan tampil seperti dibawah ini |
 |
| jika disubmit maka akan ada tanda error |
C. Penggunaan RangeValidator
1. Tambahkan web form dengan cara klik kanan project pilih add new item, beri nama RangeValidator.aspx dan ketikkan contoh kode dibawah ini
 |
| Tekan Ctrl+F5 lalu lihat hasilnya |
D. Penggunaan CompareValidator pada Password
1. Tambahkan web form baru dengan nama ComparePass.aspx, kemudian ketikkan kode seperti contoh dibawah ini
 |
| tekan Ctrl+F5 lalu lihat hasilnya |
E. Penggunaan Compare Validator untuk Pengecekan tipe data
1. Tambahkan web form baru beri nama CompareType.aspx, kemudian ketikkan kode berikut:
 |
| Tekan Ctrl+F5 lalu lihat hasilnya seperti dibawah ini |
F. Penggunaan Regular Expression Validator
1. Tambahkan web form di project beri nama RegexEmail.aspx, ketikkan kode dibawah ini:
 |
| Tekan Ctrl+F5 lalu lihat hasilnya |
G. Penggunaan Custom Validator untuk NIS
1. Tambahkan web form pada project dan beri nama CustomNIS.aspx kemudian ketikkan kode dibawah ini :
 |
| klik kanan pada halaman view code ketikkan kode seperti dibawah ini |
 |
| kembali ke customnis.aspx lalu tekan ctrl+F5 dan lihat hasilnya |
H. Penggunaan ValidationSummary
1. Tambahkan web form pada project dengan nama ValSummary.aspx
tambahkan file Mystyle.css lalu ketikkan kode dibawah ini
kembali ke ValSummary.aspx tekan Ctrl+F5 lalu lihat hasilnya
Tugas Praktikum ASP 6 membuat Validation Inputan Biodata dengan tambahan CSS
1. Buat folder baru dan tambahkan web form dengan nama ValidasiForm.aspx lalu ketikkan dibawah ini
 |
| klik kanan pada halaman view code dan ketikkan dibawah ini |
 |
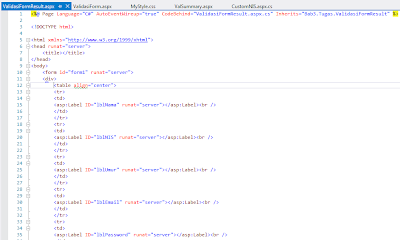
Buat web Form lagi dengan nama ValidasiFormResult.aspx dan ketikkan kode dibawah ini
 |
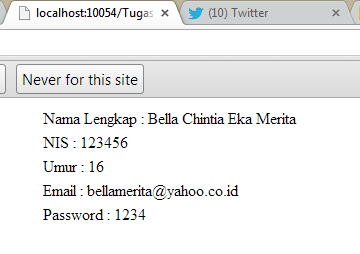
| kembali ke ValidasiForm.aspx tekan Ctrl+F5 dan lihat hasilnya seperti dibawah ini |
Nah sudah selesai untuk Praktikum ASP 6 ini , dan sampai jumap di postingan selanjutnya . Terimaskasih :))






















Tidak ada komentar:
Posting Komentar