#Pengkondisian
Assalamualaikum wr . wb . Salam sahabat , pada postingan kali ini saya akan share tentang Praktikum ASP #3 yang terakhir posting beberapa bulan lalu . Sekarang langsung ke tutorialnya ya
~ Yang pertama akan kita buat yaitu tentang #Pengkondisian if(I) . Ikuti tutorialnya :
1. Buka Visual Studio 2012 ataupun versi lain
File --> New Project --> Visual C# --> Windows --> Console Application --> Isi Name --> Browse ke folder yang telah dipersiapkan --> Ok
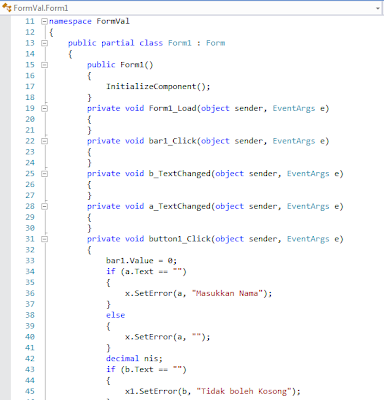
2. Ketikkan kode dibawah ini
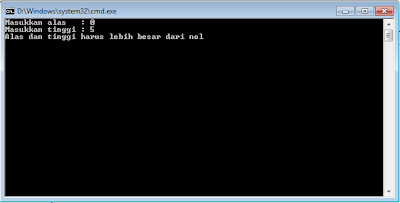
3. Tekan Ctr+F5 dan lihat hasilnya pertama
 |
| Jika nilai yang dimasukkan 0 muncul peringatan bahawa nilai yang dimasukkan harus lebih besar dari 0 |
4. Jika inputan beda dengan yang pertama maka hasilnya
 |
| Jika nilai yang diinputkan != maka program akan menghitung hasil akhirnya |
~ Yang kedua kita akan membuat #Percabangan if (II) . tutorialnya
1. Tambahkan Project baru pada Solution yang sama
Klik kanan solution --> Add --> New project --> Beri nama
2. Ketikkan kode dibawah ini
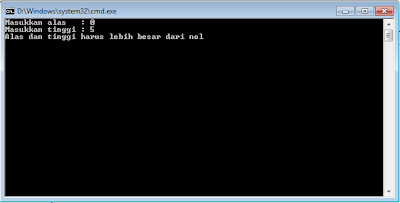
3. Run dengan Ctr+F5 akan muncul hasil seperti ini . Ulangi 3 kali dengan inputan berbeda
 |
| inputkan nilai sesuai maksimal dan minimal |
~ Yang ketiga kita akan membuat #Program Switch()
1. Tambahkan New Project pada Solution yang sama seperti program diatas
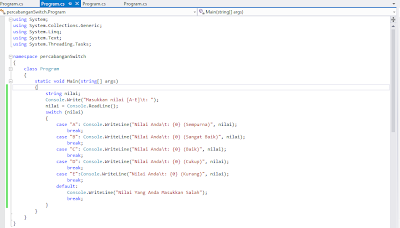
Pada Solution name beri nama Percabangan Switch . Lalu ketikkan kode dibawah ini
2. Tekan Ctrl+F5 , Ulangi hingga 6 kali agar mendapatkan inputan berbeda (A, B, C, D, E, F). Hingga Tampil seperti ini :
 |
| Hasil A |
 |
| Hasil B |
 |
| Hasil C |
 |
| Hasil D |
 |
| Hasil E |
 |
| Hasil F |
~ Lanjut ke yang keempat kita akan membuat #Program Perulangan
1. Buat New Project pada Solution yang sama seperti di atas , Solution name nya disesuaikan
Ketikkan kode dibawah ini :
2. Run Ctrl+F5 akan muncul hasil sbb
~~ Program While
1. Buat New Project pada Solution yang sama seperti di atas , Solution name nya disesuaikan
Ketikkan kode dibawah ini :
2. Run Ctrl+F5 maka akan tampil
~~ Program doWhile
1. Buat New Project pada Solution yang sama seperti di atas , Solution name nya disesuaikan
Ketikkan kode dibawah ini :
2. Tekan Ctrl+F5 maka akan tampil
#TUGAS PRAKTIKUM ASP 3
[membuat new project volume benda ruang dan inputan biodata]
1. Buat New Project pada Solution yang sama seperti di atas , Solution name nya disesuaikan atau bisa juga dengan membuat New Project pada Solution Baru
Ketikkan kode dibawah ini :
 |
| Case 1 |
 |
| Case 2 dan 3 |
 |
| Case 4 |
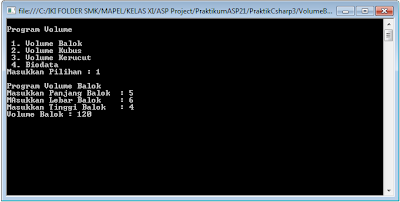
2. Run Ctrl+F5 maka hasilnya
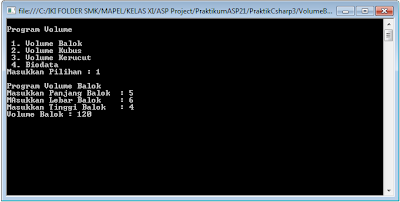
 |
| vol balok |
 |
| vol kubus |
 |
| Vol Kerucut |
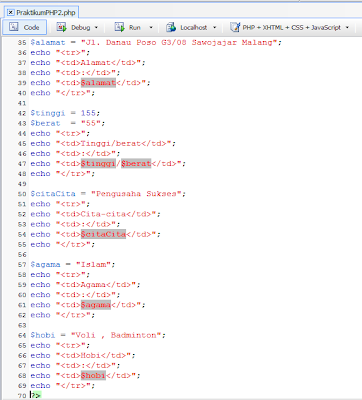
 |
| Input Biodata |
Itulah sab tentang Praktikum ASP #3 , selamat mencoba dan sampai jumpa di postingan selanjutnya . Terimakasih =))